个人图床方案:Cloudflare R2 & Picgo
前言
当前图床的实现方案有很多种,有免费的公共图床、使用 GitHub 仓库作为图床、自建图床、直接嵌入 Markdown 文档等多种方式。
本人使用过github仓库作为图床,但基于某种原因,即使有cdn加速,github国内访问速度慢,而且将github仓库作为图床有封库风险。
Cloudflare r2 存储桶有10g的储存空间,只要每月不超过限额,使用Cloudflare r2作为图床是完全免费的,而且在使用github仓库作为图床时本身也需要Cloudflare进行加速。
准备工作
要使用 Cloudflare R2 和 PicGo 搭建一个免费图床,我们需要提前准备的东西包括:
- 一个提前注册好的 Cloudflare 账号,并添加一个付费计划
- 不必担心扣费,可以选择0元免费计划
- 一个提前注册好的域名,可以选便宜一些的
- 域名后缀无所谓,只是作为图片网址使用
- 如果不想花一年十几块的域名费,也可以去网上找免费的域名使用
个人推荐使用 NameSilo 作为域名供应商。
搭建图床
下面我们就来开始,使用 Cloudflare R2 和 PicGo 搭建一个免费图床。
Cloudflare 配置
打开 Cloudflare 网站,在左侧导航栏中,找到 R2 对象存储,点击打开。可以看到这里的介绍:Cloudflare R2 对象存储,给我们提供了10G的免费存储空间,这对个人网站来说,已经足够使用了。而且就算超出这个限额,续费也才大约1角钱/G,相比于其它云存储产品,可以说是相当划算的。
此外,Cloudflare 每个月可以免费写入的次数,为100万次,可以免费读取的次数,为1000万次,这对于个人网站也是完全够用的。
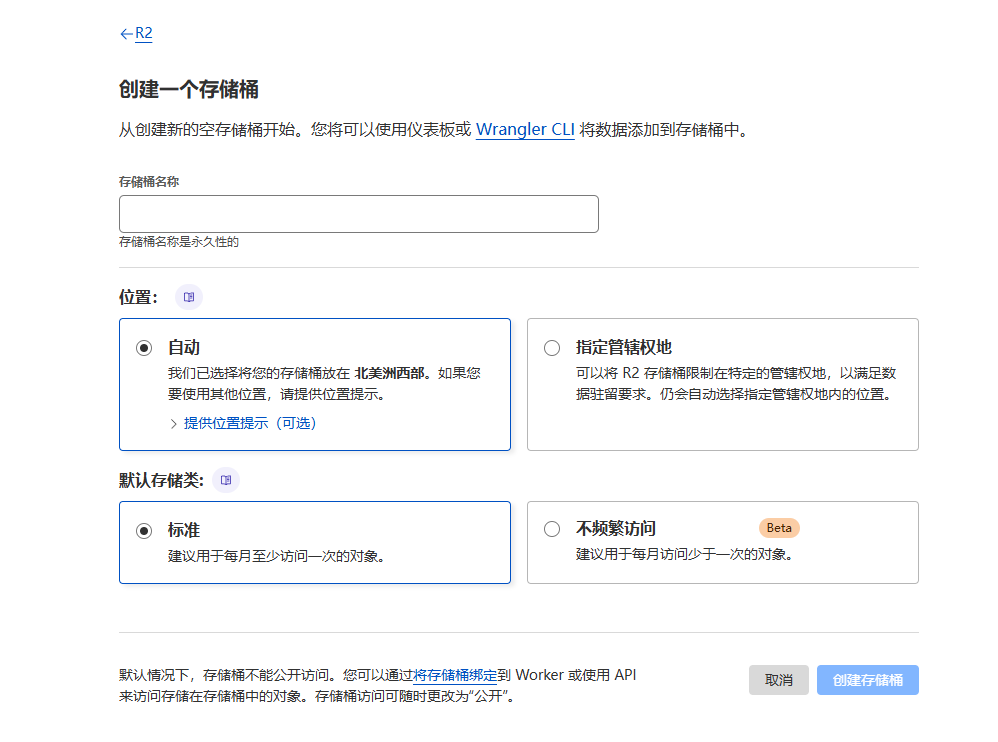
点击 ”将R2订阅添加到我的账户“,然后在这个页面,点击创建存储桶。存储桶的名称,自己定义一个就行。然后位置这里,可以根据自己网站的,主要用户所在的地区,来就近选择。
点击 blog 存储桶右侧的设置选项,向下划,找到 R2.dev 子域配置项。点击允许访问,在弹框中,根据提示输入 allow,然后点击允许。等设置生效后,就可以通过公共 URL 来访问 blog 存储桶了。
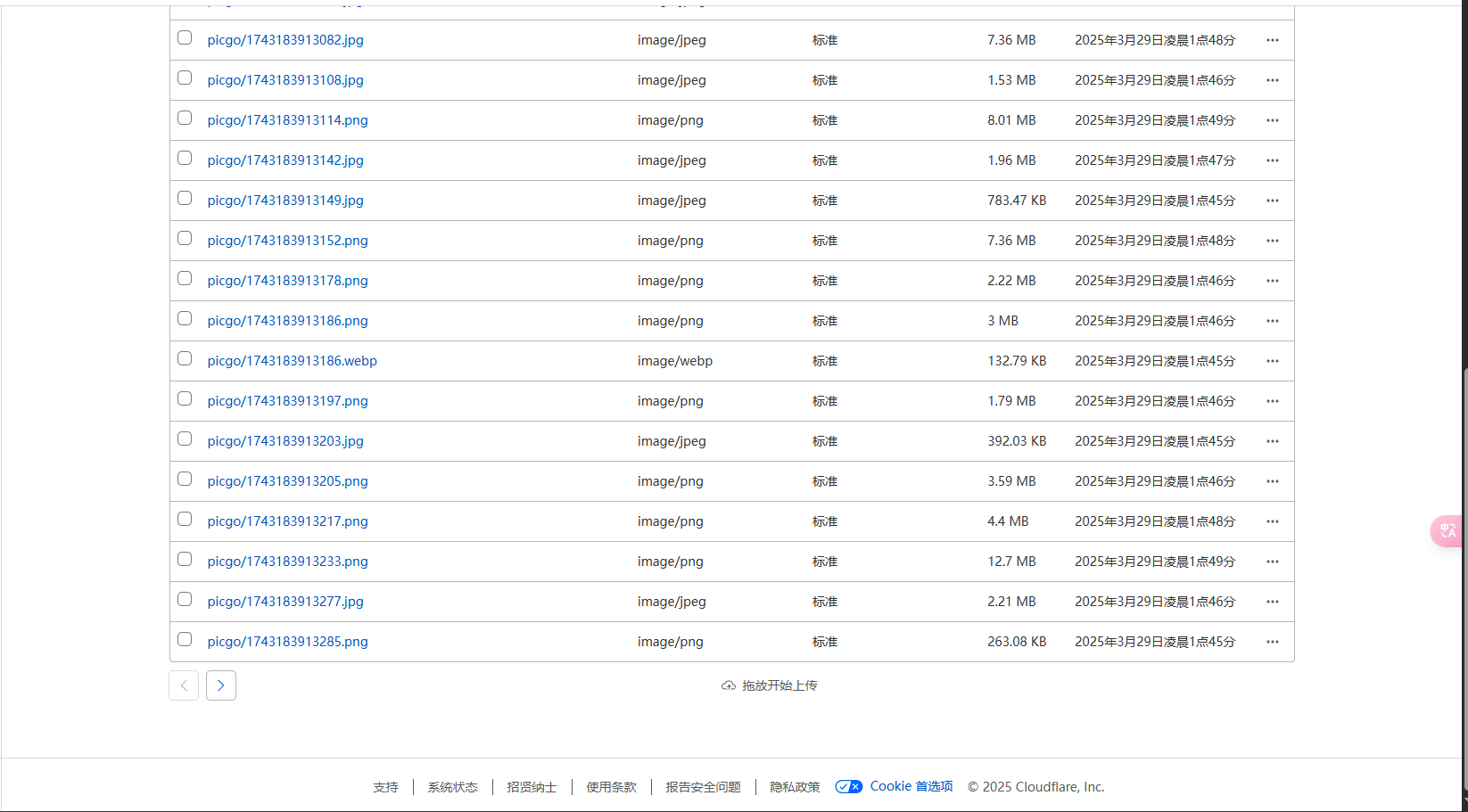
返回到存储桶的对象页面,从本地拖一张进来,上传上去。
上传成功后,点击打开图片。就会看到 R2 给我们生成的图片网址,使用这个网址,就可以访问对应的图片了。
自定义域名托管(可以忽略)
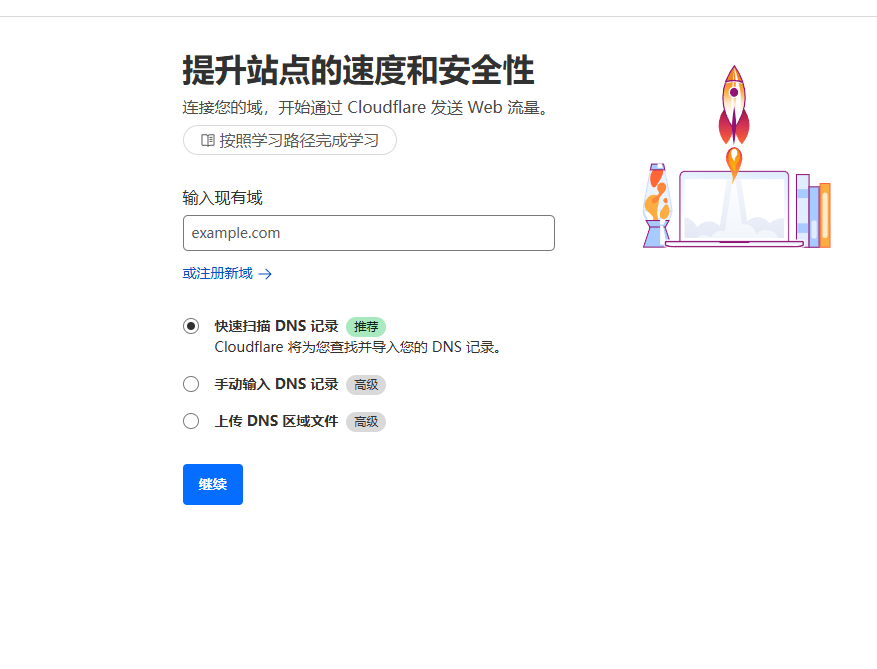
要实现自定义域名,我们需要先把自己的域名,托管到 Cloudflare 才行。在 Cloudflare 的左侧导航栏,点击网站选项。然后在现有域这里,填上我们自己的域名。
点击继续,付费计划选择最下面的免费计划,接着点击继续,然后选择继续前往激活,弹框这里直接选择确认。
然后向下划,找到3.更新名称服务器。这里生成了2个名称服务器网址,把这2个网址复制下来,等下会用到。
然后去你的域名供应商修改dns,将Cloudflare提供的名称服务器填入,等待大约10分钟后,cloudflare域名托管完成。
Cloudflare R2 自定义域名
现在域名已经托管到 Cloudflare 了,接下来我们用这个域名,替换 Cloudflare R2 分配的域名。打开我们创建的存储桶,点击右侧的设置选项。向下划,找到自定义域,点击连接域,然后输入我们的域名就可以了。等一段时间刷新页面,就可以看到自定义域名已经生效了。
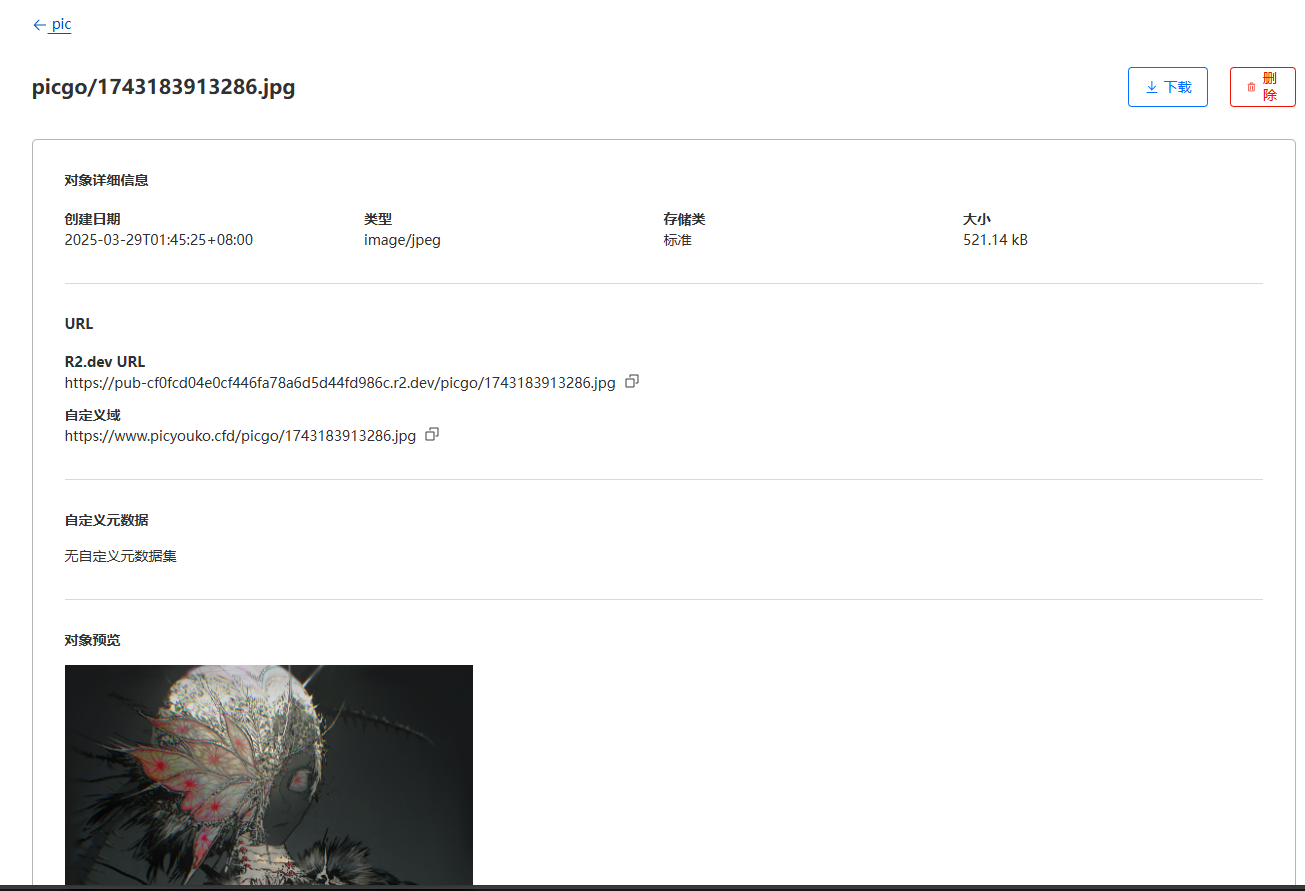
然后我们再打开 blog 存储桶中的图片,可以看到除了原来的那个网址,还给我们生成了一个自定义域名的网址,这2个网址都可以用来访问图片。
PicGo 安装配置
PicGo 是一个用来上传图片,并获得图片网址的开源工具.
安装完成后,打开 PicGo,首先需要安装一个 S3 插件。点击插件设置,搜索 S3,选择安装 s3-lls 插件。
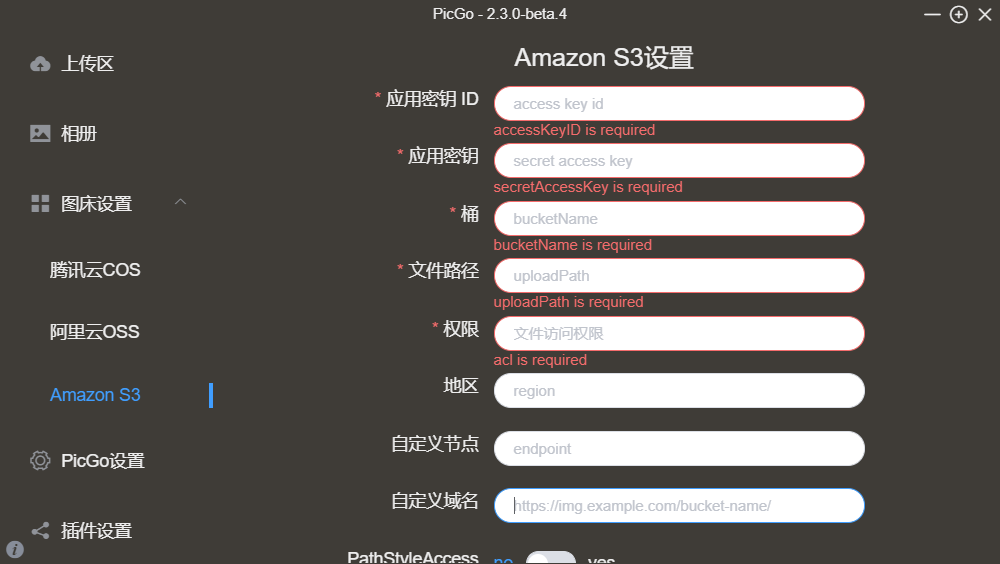
安装完插件,打开左侧的图床设置,找到 Amazon S3 然后编辑默认设置。
设置名称,自定义一个就可以
应用秘钥ID和应用秘钥,需要从cloudflare网站获取。在 Cloudflare 网站,点击左侧导航栏中的R2对象存储,选择概述选项。然后点击API按钮,选择管理API令牌,再点击创建API令牌。自定义一个令牌名,权限这里,选择读对象和写,最后点击创建API令牌。创建完成后,在 S3 客户端配置项下面,就给我们生成了 ID 和秘钥,把它们分别填入 PicGo 中就行了。
桶这里填入我们创建的,存储桶的名字。
文件路径这里,填入 PicGo 加全文件名。这样通过 PicGo 上传的图片,都会统一放到存储桶下面,一个叫 PicGo 的文件夹中。
自定义节点,需要从 Cloudflare 网站获取。在 Cloudflare 网站,点击左侧导航栏中的R2对象存储,选择概述选项。点击API按钮,选择第一项通过 API 来使用 R2 存储。点击复制下面的 https 网址,粘贴到 PicGo 中就可以了。
- 自定义域名,填写我们托管到 Cloudflare 的域名。
个人建议:域名前加上https://
效果展示
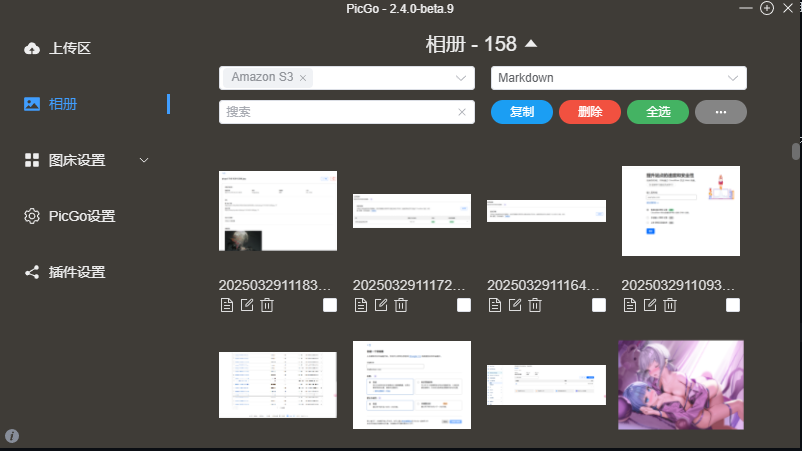
配置完成后就可以用 PicGo 上传图片了,点击左侧的上传区,把图片拖进来就行。然后点击左侧的相册,可以查看已上传的图片。在每张图片的左下角,都有一个复制按钮,点击它,就可以复制到这张图片的网址。
你会发现,它还帮我们,自动转成了 Markdown 格式,这给使用 Markdown 来写文章的用户,提供了很大的方便。如果我们不需要 Markdown 格式的网址,可以点击上面这个下拉按钮,在这里可以选择,普通的 URL 或者其它格式。